Autumn's Veil
An Interactive Installation

Autumn’s Veil is an immersive, interactive installation that merges art and technology to reflect the beauty and transience of seasonal change. The project explores the inevitability of life’s cycles and invites viewers to nurture their inner light through both life’s highs and challenges. Through an integration of motion detection, lighting, and responsive materials, Autumn’s Veil immerses viewers in the changing nature of the seasons, guided by their own movements.
Group members: Assal Toudehfallah and Peter Oke
Tools:
-
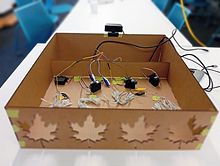
Hardware: USB webcam, Arduino, servo motors, string lights, breadboard, jumper wires, film gels, cardboard, and spray paint.
-
Software: p5.js, ml5.js (body pose recognition), Arduino IDE.
-
Fabrication: Laser cutter, spray paint, and hand assembly.
Time frame: 3 weeks
Problem Statement
The project tasked us with creating a screenless, interactive experience using a webcam and 4 servo motors, p5.js and ml5.js. We decided on an installation that connects participants with the natural cycles of change while using technology to highlight the interplay between human presence and nature.

Design Challenge
The challenge was to craft an installation that could:
1. Seamlessly connect technology and nature without relying on screens for interaction.
2. Use motion and lighting to visually and emotionally reflect the impermanence of seasons.
3. Maintain sustainability and modularity in the design for future reusability.
Ideation
We drew inspiration from Rain Room by Stuart Wood, an installation that uses motion sensors for immersive environmental interaction, and Tree of Tenéré by studio DRIFT, known for its vibrant LED responses. Our brainstorming sessions focused on creating a physical representation of seasonal changes with an emphasis on movement, light, and tactile elements.
Key ideas included:
-
Using light to mimic the natural color progression of leaves in autumn.
-
Implementing movement and sound to evoke the rustling of leaves in a breeze.
-
Designing an inviting structure that engages participants without explicit instructions.
We began with brainstorming sessions to explore how seasonal change and human interaction could be represented visually and tangibly. Rough sketches were created to outline the structure’s design, focusing on integrating natural elements like leaves and light. These sketches also mapped out the interaction flow, envisioning how movement would trigger dynamic changes in the installation.
Persona
Name: Olivia Silverstone
Age: 30
Background: Nature enthusiast and art lover
Goals: Olivia wants a mindful interactive installation that provides a moment of reflection away from her screen-filled day.
Frustrations: Impersonal installations that rely heavily on complex instructions or screen-based outputs.
Iterative Process




Prototyping
- Developed early concepts for the structure and interaction flow.
- The structure’s first prototype was laser-cut from cardboard, featuring leaf-shaped cutouts backed by colorful film gels to represent different stages of a leaf's lifecycle. This step allowed us to experiment with how light would filter through the gels and assess the aesthetic impact.
Testing
-
Using p5.js and ml5.js, we implemented nose-tracking functionality via a USB webcam. This stage involved extensive calibration to ensure accurate detection of movement and seamless transitions in light color and intensity. Early tests revealed areas for improvement, such as refining the motion-detection algorithm and smoothing light transitions.

Refinement
-
We carefully assembled the hardware, including servo motors, string lights, and a lightweight curtain. The motors were programmed to create naturalistic, rustling movements, while the string lights were synchronized with nose movements to illuminate the leaves with the viewer's movement. This stage required troubleshooting connections between the Arduino and the software to ensure reliable communication.
-
The final phase involved inviting participants to interact with the installation. We observed how users engaged with the system, noting their reactions to the lighting effects and motion. Feedback was used to fine-tune sensor sensitivity, adjust environmental lighting to suit the project, and enhance the overall experience. These iterative refinements ensured a more intuitive and immersive interaction for users.
Circuit Diagram
Final Design
Ensured the final design matched both functional and aesthetic goals through user testing sessions.


Project Video
Public Exhibition
Autumn's Veil was selected for OPEN SHOW, a public exhibition that is a collection of current ideas, concepts, themes, theories, tools, techniques, and trends being explored by the Digital Futures community at OCAD University.

Limitations
Calibration Sensitivity:
The nose-tracking functionality relied heavily on precise alignment between the webcam and the user’s position. Any deviation required recalibration, especially in dimly lit or crowded spaces where lighting or movement disrupted accuracy. This added an extra layer of complexity to the experience, occasionally taking away from the seamless interaction we aimed to provide.
Material Fragility:
While cardboard offered a lightweight, cost-effective, and environmentally friendly option for the structure, it proved vulnerable to wear and tear. Even during testing and setup, the edges showed signs of fraying, and accidental bumps could dent the material. This limitation underscored the challenge of balancing eco-conscious choices with the need for durability in interactive installations.
Setup Complexity:
Assembling the various components, including string lights, servo motors, and the webcam, required meticulous attention to detail and significant time. Aligning the technical elements with the physical structure while ensuring smooth operation added layers of setup complexity, which could be a potential barrier in time-sensitive or less-controlled environments.



Lessons learned
Simplicity:
By honing in on a single, intuitive interaction—tracking nose movement—we avoided overwhelming users with too many features. This focus created a direct and engaging experience that highlighted the core concept of connecting human movement with natural cycles. Simplifying the technology made the experience more accessible and enjoyable for participants.
Material Balance:
Cardboard was a great choice for its sustainability and ease of customization, but its fragility became apparent during the project’s lifecycle. This taught us the importance of balancing eco-friendly materials with those that offer more resilience, especially for projects requiring frequent handling or extended use. It’s a reminder that material choices should align not only with sustainability goals but also with practical functionality.
Iterative Collaboration:
The process emphasized the value of continuous testing and collaborative feedback. Every round of testing, whether involving participants or our team, revealed new insights. Collaborative problem-solving allowed us to refine not only the technical aspects, like sensor accuracy and light synchronization but also the emotional resonance of the installation. These iterations reinforced how essential teamwork and adaptability are to achieving a cohesive and impactful final product.



